前回は、ブログ記事の一つ一つを振り返らせて頂いて、自分自身にどのような転換がもたらされていたのかを意識化していきました。
今回は、主にアクセス数のデータから、振り返らせて頂きます。
神理の言葉で言うと、前回が「空」の側面の後智慧で、今回は「色」の側面からの後智慧となります。
Contents
Google Analyticsからの解析結果の如実知見
ブログのアクセス数を確認するために、Google Analyticsという解析ツールを使っているのですが、その代表的な統計結果を確認します。
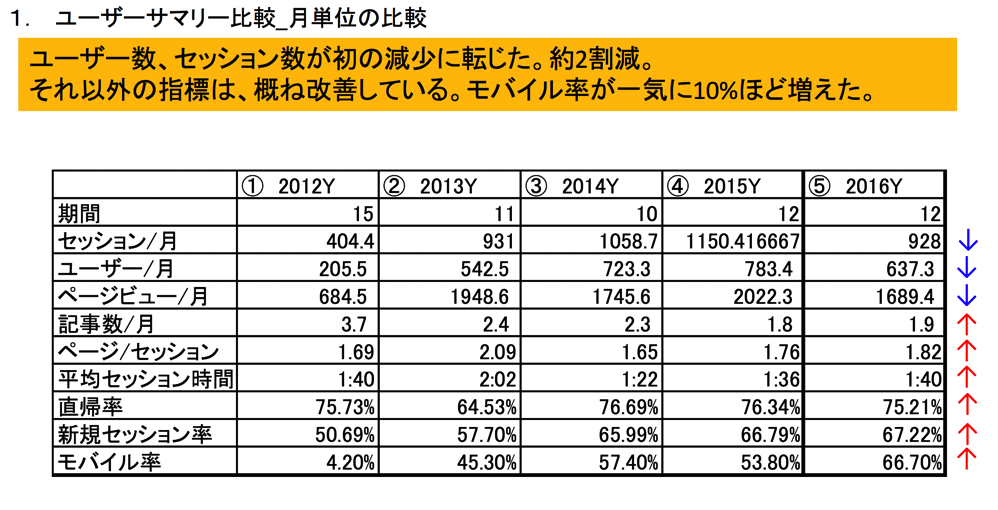
ユーザーサマリー
まずはユーザーサマリーですが、ここ数年の閲覧数の推移は以下のようになっています。
始めてから少しずつ拡大してきていたのですが、初めて縮小する結果となってしまいました・・・。

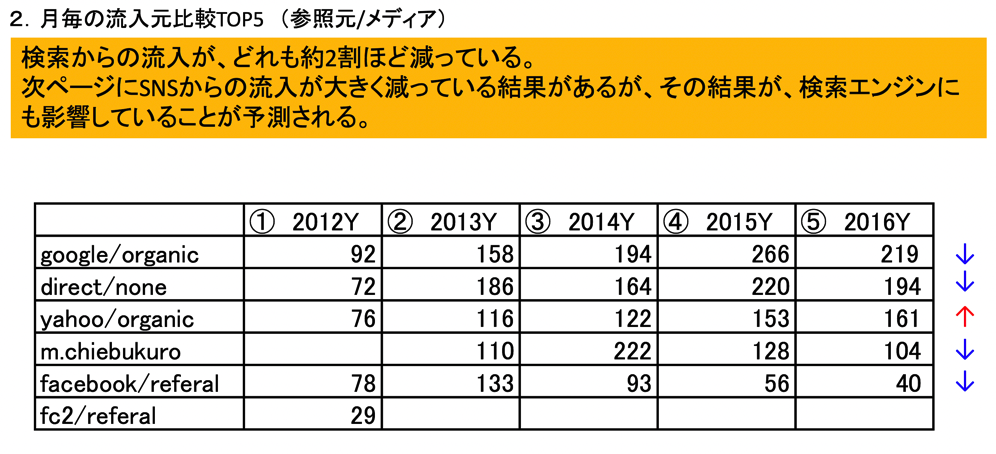
検索結果
検索結果も、ほぼ同率で2割ほど減っているように見えます。

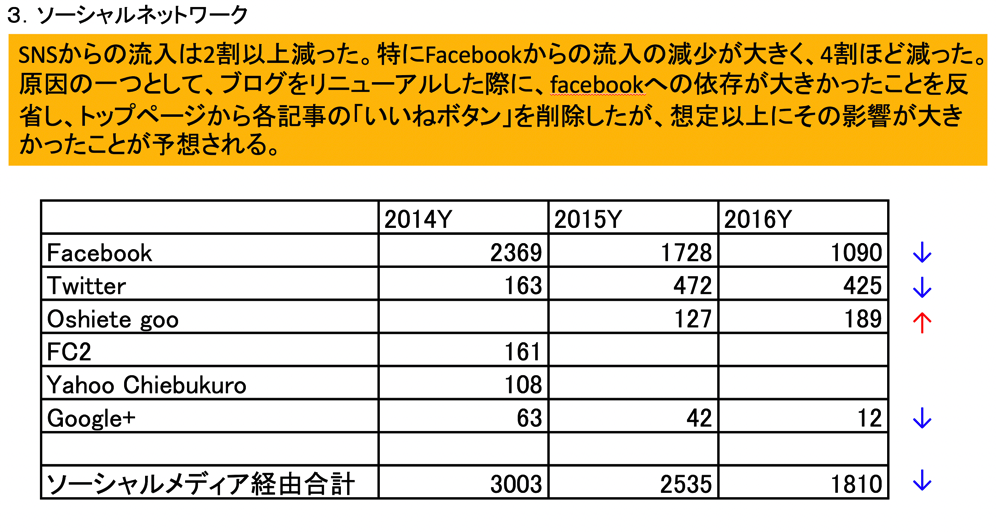
ソーシャルネットワーク
SNSの流入も減っているのですが、特にFacebookからの流入は大きく減ることになりました。

神理実践シートによる再カオス化
当初の目標は、一日60アクセスとしており、まだ達成できていないのですが、月あたりに1800セッションとすると、後退する結果となってしまいました。
かなりショックが大きかったのですが、「試練は呼びかけ」と受け止めて、この試練が何を呼びかけているのか、最新の神理実践シートに取り組みつつ、見つめていきました。
最初は、「よく分からないけれども、凄く悪くなっちゃった、どうしよう」と印象で捉えてしまっていたのですが、快苦に飲まれることなく、カオスの顔をじっくりと見ていくと、真実の問題の姿が見えてきました。
検索範囲の設定による詳細分析
問題の原因をより具体的に掴むために、2015年と2016年の二つの期間を比較しながら調べていきました。
よくよく見ると、検索エンジンからの流入自体はそれほど変わっていませんでした。(約2%減)
その代わりに、次の3点の課題が特徴的に見えてきました。
- facebookからの流入の減少
- トップページの利用率の減少
- モバイル率の増加
問題の本体との遭遇 ブログリニューアルの失敗
この3つの課題を生んでいる原因につい洞察していったのですが、昨年の5月に行ったブログのリニューアルに問題があったことが見えてきました。
ブログのアプリケーションはここ数年で大きく勢力図が変わり、時代の変化を先取りするために、Movable Type(以下MT)から、Word Press(以下WP) へと移行すすることにしました。
MTと比べると、WPは情報が多く、様々な機能も充実していました。因みに、ジュンク堂書店で見てみると、本の量は1:20位の比率で、WPが圧倒的に充実しています。
また、WPには沢山のデザインテンプレートがあり、毎年新しいテンプレートも多数開発されていて、進化し続けていました。
空の原因1 レスポンシブウェブデザインへの苦手意識
苦労しつつも何とかWPを設定することはできたのですが、いざデザインを決めるソースコードを見てみると、4000行近くもあり、複雑な入れ子構造になっていて、理解ができませんでした。

また、特に最近のWebのトレンドである、レスポンシブデウェブザインが採用されていて、スマホ用の画面も設定されていたのですが、その技術を知らなかったこともあり、デザインに対して手が出せなくなっていました。
空の原因2 プロのデザイナーへの依存
また、素人の自分が何かやるよりも、プロのデザイナーがしのぎを削って作ったテンプレートの方が、きっとレベルも高いだろうと依存する気持ちもあり、できるだけカスタマイズせずに、WPのテンプレートをそのまま使うことにしてしまいました。
しかし、今回のアクセス数の減少という、世界からの明かなNoを頂いて原因を調べていったところ、デザインの課題が明確に見えてきました。
色の原因1 スマホ トップページの機能不具合
それまで、殆どパソコンでしか見ていなかったのですが、スマホの利用率が一気に上がっていることを受けて、スマホの画面を確認してみました。
すると、パソコンにはない、次のような課題があったことが見えてきました。
- メニューからトップページへのリンクがない
- 各記事の全文が表示され、目次機能がない
- 不要な情報が多い
トップページの機能が失われて、各記事への接続が悪くなった結果は、データに如実に顕れており、改善する必要があることが見えてきました。
(WPのテンプレートが悪いのではなく、自分のスタイルにマッチしていないために問題を生じていました)
色の原因2 facebook情報の減少
Facebookについて振り返ると、WPに移行する前は、各ページの「いいね」数をトップページの一覧に表示したり、「いいね」のランキングページを作ったりしていたのですが、WPに同じ機能を作りませんでした。
Facebookの機能についても、復活する必要性が見えてきました。
しかし、そのためには越えなければならない、大きな課題がありました。
WPでの新デザインへのチャレンジ
トップページの改修、Facebook機能の追加をするとなると、4000行のcssファイルをコントロールするスキルが必要になってきてしまいました。
そこで、これまで曖昧にしてきたcssの技術を一から理解し直すことにしました。
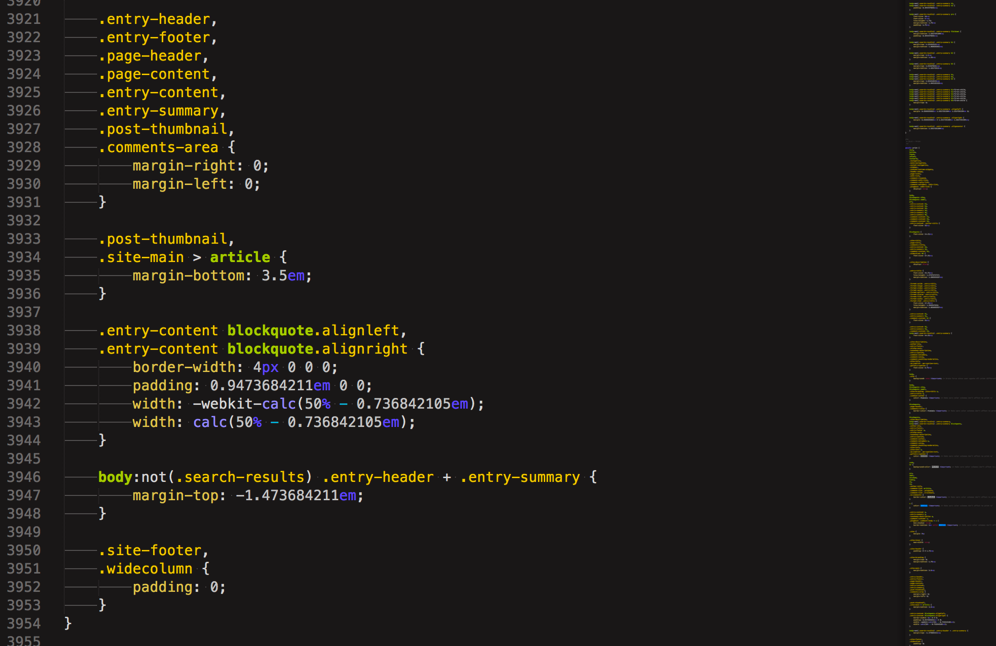
基礎からのcssの鍛錬
cssについては、基礎的な部分は本だけ読んでさらっと理解しており、部分的には使ってきていました。
しかし、本当に理解できているのかというと、曖昧にしている部分が多々ありました。
そこで改めて、昔買った本を引っ張り出して、サンプルもちゃんとダウンロードして、地道に動きを確認し、理解した内容をEvernoteに記録していきました。

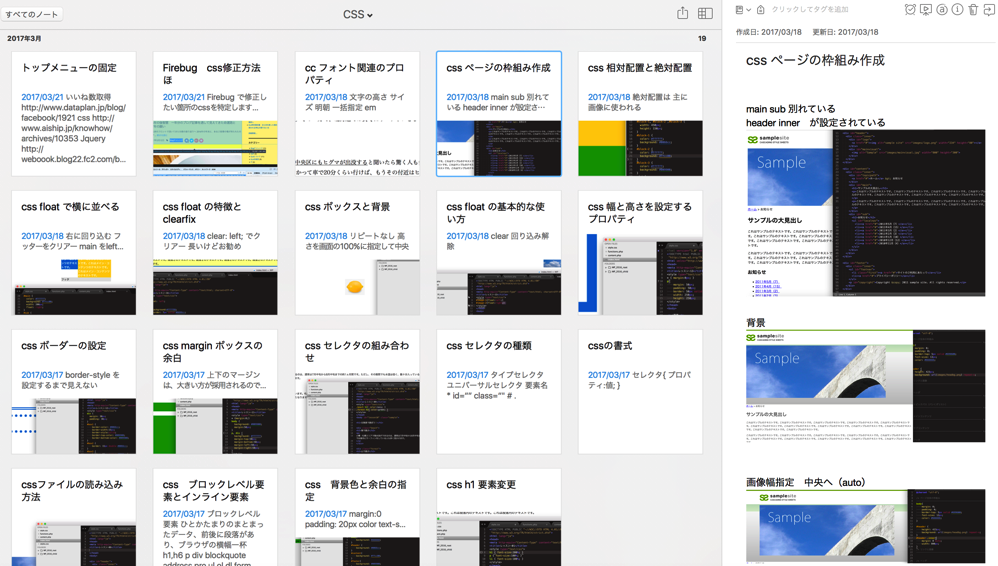
以下はEvernoteに、cssの技術を蓄積した画面です。
(Evernoteの使い方のこつが最近ようやく分かってきたのですが、またお伝えする機会を持ちたいですね。)
一つ一つスキルを修得していくと、謎だと思っていたソースコードが、理解できるように変わっていきました。
レスポンシブウェブデザインの修得
ただ、レスポンシブウェブデザインについては、あまり詳しく載っていなかったので、まずはAmazonで「レスポンシブデザイン」で検索して、この分野のお勧めの本を探して購入し、サンプルをダウンロードして早速動かしていきました。
こうして、PCと、スマホの両方の画面を何度も確認しながら、1mm単位の修正を重ねて続け、納得がいくデザインにアクセスしていきました。

神理実践シートの取り組みによる呼びかけの受信
デザインがある程度、修正できてきたところで、次にWP本体のカスタマイズに入っていきました。
丁度この頃に、神理実践シートに取り組んだのですが、初めはアクセス数のことを課題と思って取り組んでいたのに、途中からソフトウェアとの関係について振り返る事へ、自然と誘われていきました。
WPとの関わりについて、改めて見つめていくと、とにかく結果を出せればいいと、快暴流の「欲得—貪り」の心で関わってしまい、ソフトウェアに対する畏敬の念がなかった事への後悔が深まっていきました・・・。
ソフトウェアとのエキスパートから教えて頂いたこと
ここで、ソフトウェアとの関わり方について、達人から教えて頂いてきたことを振り返らせて頂きます。
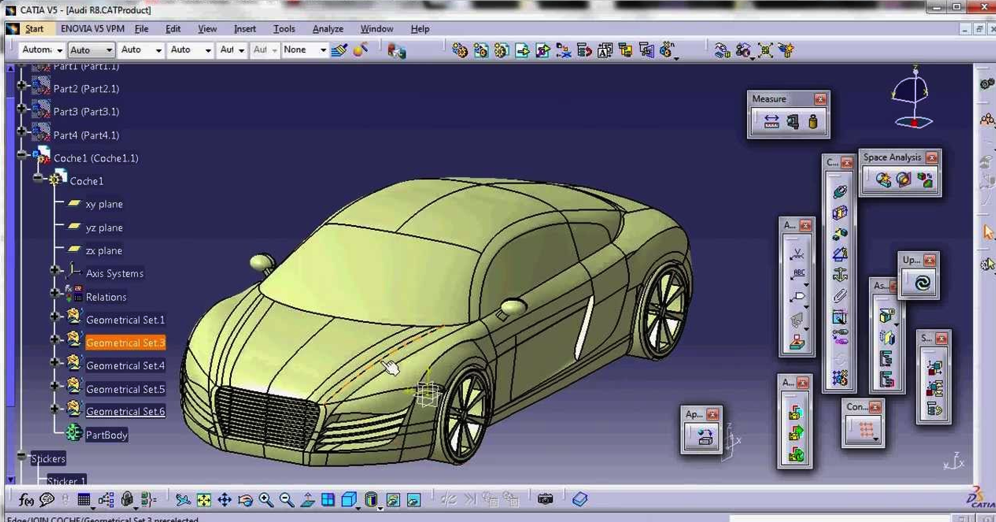
私は会社では、3DのCADのソフトウェアある、CATIAを使って様々な仕事をしてきたのですが、最初の頃にエキスパートの人からその極意を教えて頂く機会がありました。
技術的なことと同時に、ソフトウェアとのつきあい方についても教わることになったのですが、その人は、CATIAと対話されていて、「今日は機嫌が悪いのかな」とか「ちょっと疲れたから休ませてあげよう」とか話されていました。
最初は???と思っていたのですが、何でそのように考えるのか聞いてみると、そのうち自然と分かるようになるよと言われていました。
数年経って、自分もある程度使いこなせるようになってきて、言われてきたことの意味が徐々に分かるようになっていきました。
以下はCATIAの画面イメージ
ソフトウェアとの対話
CATIAを習熟していく中で、CATIAを作った人の思いが感じられるようになり、ソフトウェアを作った人の意図を予測しながら、ベストの選択ができるようになっていきました。
そうなると、ソフトウェアに対して「よく考えられているなあ」「すごいなあ」と尊敬の念が湧いてきて関わるようになり、更にソフトウェアの本来の可能性を引き出せるようになっていきました。
WPについて振り返ると、Webの分野では世界トップシェアのソフトウェアなので、かなりレベルが高いはずなのですが、ソフトウェアに対する尊敬の念が全くなかったことに気づきました。
WordPressの本体との遭遇
WPに対する後悔を深めつつ、改めてWPの基礎的な所から、一つ一つプログラムの構造を理解していきました。
すると、WPの作者がどのような意図を持って、ソフトウェアのアーキテクチャーを作っていたのかが見えてきました。
すると、情報が多くて殆ど見ていなかった辞書のような本に対しても、読み込むようになり、いつしかその本が、WPの機能を網羅している良書に変わっていきました。
そして、自然とWPのソフトウェアの全体の構造が見えるようになっていきました。

改めて、本のサブタイトルを見てみると、「達人が選んだ珠玉の現場ワザ」と書かれていました。いう間思えば、達人のワザが凄いと理解できるレベルに至っていなかったことが見えてきました。
WPの本来の力の発揮へ
WPのデータベースも活用できるように進化を果たし、Facebookのページの作成へとつながっていきました。
更に、自然とWPを使いこなしている人たちのネットワークにつながって、素晴らしいプラグインも導入できて、最近のトレンドを抑えたブログへと進化を果たすことにつながっていきました。
導入した主なプラグインは以下の通りです。
- Contextual Related Posts
- Simple Tags
- Table of Contents Plus
- WordPress Popular Posts
ブログ展開の更なる青写真具現へ
アクセス結果のNOからの呼びかけを受け止める中で、更なる青写真にアクセスしていったのですが、技術者の皆さんの心に触れ、ネットワークが広がる中で、これからもっといいブログへと育てていける希望が湧いてきました。
是非、読者の皆さんからも切磋琢磨を頂きながら、更なる青写真に向かっていきたいと思いますので、今後ともよろしくお願い致します。




